Defining the front-end architect role can be tricky. So, what does the position entail and is it the right fit for you?
For many years, generalist software architects handled the front-end aspects of a project. However, modern front-end codebases have evolved, increasing the complexity of the field. This has created a need for a new sort of developer who can set technical direction and make architectural decisions, with a front-end focus. Enter the front-end architect role.
Many organizations recognize the need for this position, but it’s not always clear what the expectations and responsibilities of a front-end architect should be. Should they still write code? If not, what should they focus on, and how do they measure their impact?
What does front-end architecture entail?
Before we break down the expectations of the front-end architect, we should take a step back and define what we mean by front-end architecture. There isn’t one commonly agreed-upon definition, but we can use industry theories to help us develop a shared understanding of this discipline.
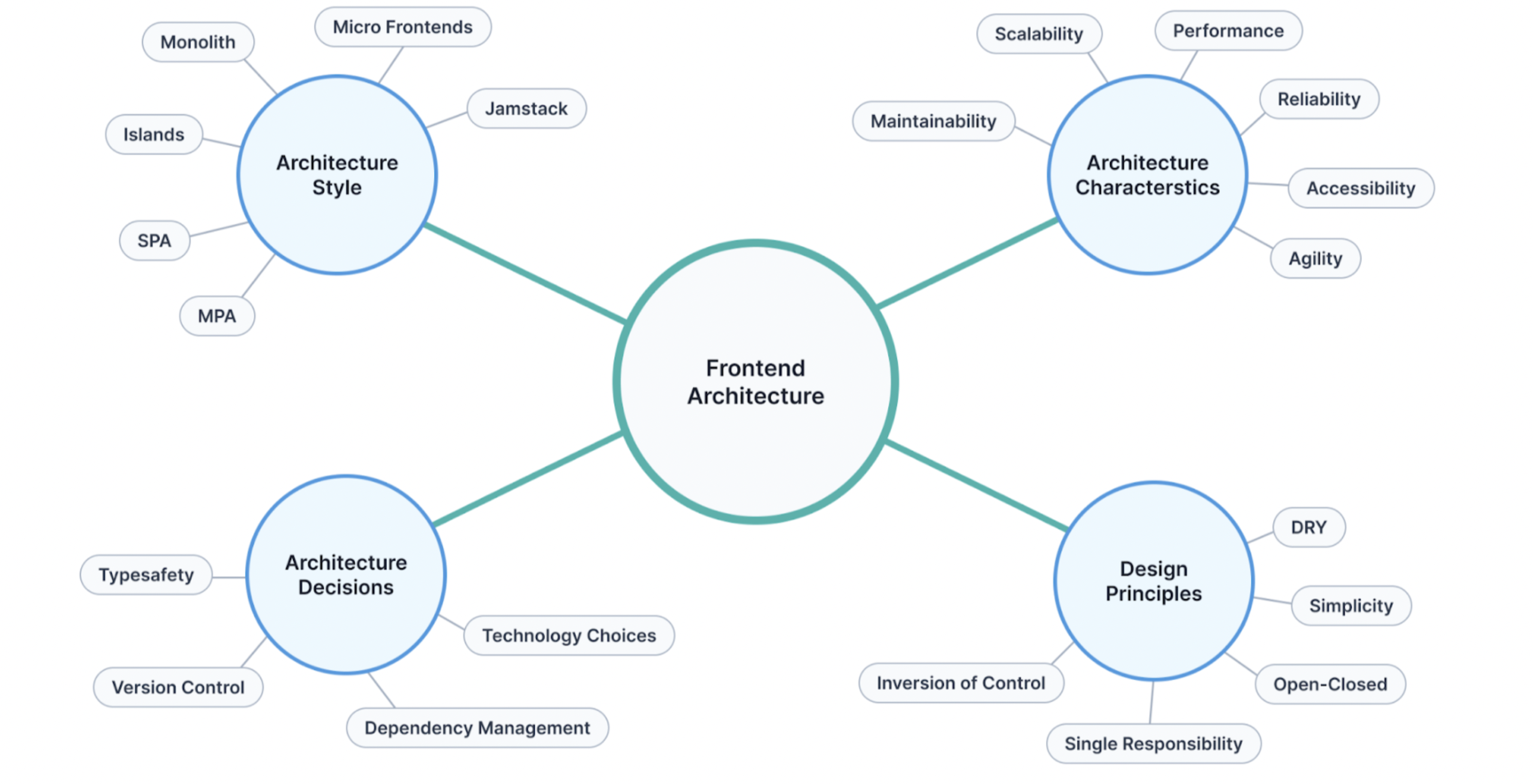
In their seminal book Fundamentals of Software Architecture, authors Mark Richards and Neal Ford define software architecture as the combination of four core components: architecture style, architecture characteristics, architecture decisions, and design principles.
Below is a summary of what each of these pillars means.
Architecture style
This is what gives architecture its structure, and it’s what we commonly refer to as the architecture itself. Some widely used front-end architecture styles are monolithic frontends (either client-side or server-side rendered), micro frontends, islands architecture, and Jamstack.
Architecture characteristics
Architecture characteristics exist to answer the question, “what is important in this system?” It’s what will drive a lot of your decisions and technology choices, informing the scalability, maintainability, reliability, agility, and performance of a system.
Architecture decisions
These are the rules of the system and they determine what is and isn’t allowed. For instance, a common architecture decision in micro front-end architectures is that applications may only share code via versioned packages and should never import adjacent modules directly. Making these sorts of decisions is an essential part of a front-end architect’s role.
Design principles
These are the guidelines or recommended practices of a system. Common design principles include inversion of control (IoC), single responsibility, open-closed principle, and don’t repeat yourself (DRY).
Unlike architecture decisions, design principles are much more flexible, and whether or not they are followed is up to the criteria of the engineers working on the implementation. For instance, your front-end architecture might follow the DRY principle, but engineers may decide that code duplication is more appropriate in some cases.

Figure 1. The core components of front-end architecture
What is the best solution for you?
As with anything in computer science, there is no one-size-fits-all solution. Realistically, choosing the best architecture for a particular project requires a deep understanding of your product, team, and audience.
For instance, if you work at a startup building a desktop email client with a small team of mid-level engineers, you might value agility and simplicity, over scalability and performance. A monolithic architecture will allow you to move faster and with less overhead. Some cases may call for non-traditional decisions. For example, you may opt to use a library the team is already familiar with, despite it not being the most efficient in the market.
On the other hand, you might be working on a project where performance is critical. This might include a third-party widget where bundle size and its impact on Core Web Vitals is the top concern. In this case, you may be better off going with a different architecture style or evaluating libraries like SolidJS or Svelte that optimize for small runtimes. Assessing these elements is core to the front-end architect’s day-to-day.
What does a front-end architect do?
Now that we have a clearer understanding of what front-end architecture is, we can start diving deeper into the specifics of the role.
The exact requirements of your position will depend heavily on your company and your team. At a small or medium-sized company, you might be the sole front-end architect, responsible for the architectural vision of the entire front-end stack. At a larger company, you might only be responsible for a particular domain, but it will still be down to you to implement and communicate your decisions with the larger architecture group.
Whether you work for a small or large company, you’ll find that most of your duties as a front-end architect fall into one of the following categories:
- Setting technical direction: the most important aspect of your role as an architect is to set technical direction and help guide front-end engineers toward a common goal. You may be asked to establish the front-end engineering vision for your organization, and you’ll have to work alongside other leaders to create initiatives that will help materialize that vision. Some of the strategies you might work on include: how the team approaches testing, how you release and deploy code to production, or how the team handles tech debt.
- Making architectural decisions: architectural decisions are hard to make and require a solid understanding of the “big picture”. As a front-end architect, you will be typically involved in the work of multiple teams across the organization. This is true whether you are a “cross-team” architect or one of many architects assigned to a specific team. This additional context will put you in an ideal position for making architectural decisions.
- Mentorship and sponsorship: while deeply technical in nature, the front-end architect role is also a leadership role, and as a leader, it is part of your job to elevate the people in your team. Reviewing and providing feedback on your team’s work, whether it’s code, design specs, or documentation, will be one of your primary duties as a front-end lead. To this point, passive mentoring is not enough. Actively sponsor individuals in your team; take responsibility for moving projects along, and look to help them advance their careers.
Key skills of a front-end architect
The skills that made you a senior-level front-end engineer will set the foundation for meeting the expectations of a front-end architect. However, some skills will be more relevant than others, and you should give special care to them.
Communication
Knowing your audience and what is the best way to communicate with them is an essential skill for any Staff+ engineer – a front-end architect is no exception. As an architect, you’ll spend much of your time writing documentation, design specs, and proposals.
If you’re writing for other front-end engineers, be sure to provide enough detail for the document to be useful. In this instance, you might need to include code samples or pseudo-code, and point readers to specific components or folders in the codebase.
Communicating with stakeholders requires a different tact, however. Here, you’ll need to abstract the technical details away and keep your writing at a much higher level. The same approach can be applied when preparing presentations for directors and VPs, or writing documents for other architects who aren’t as familiar with the details of your project. Keep things short and stay on subject – if people would like to dive deeper you can refer them to other, more technical documents.
Technical breadth
As a front-end engineer, you level up your career by increasing your technical depth. You dive deep into the codebase and master the fundamentals of the web platform. But, setting technical direction and making architectural decisions require you to develop your technical breadth; you’ll need to broaden your scope of knowledge, even if it’s at the cost of a more detailed understanding.
Developing your technical breadth means you can no longer restrict yourself to the front-end layer of the stack. HTML, CSS, and client-side JavaScript might form your core area of expertise, but as an architect, you’ll need to familiarize yourself with adjacent areas of product development to do your job effectively.
Tools like databases, load balancers, and continuous integration (CI) pipelines might not be on your job description, but you should still have a high-level understanding of how they work and what their purpose is – bonus points if you also have some hands-on experience with them.
User empathy
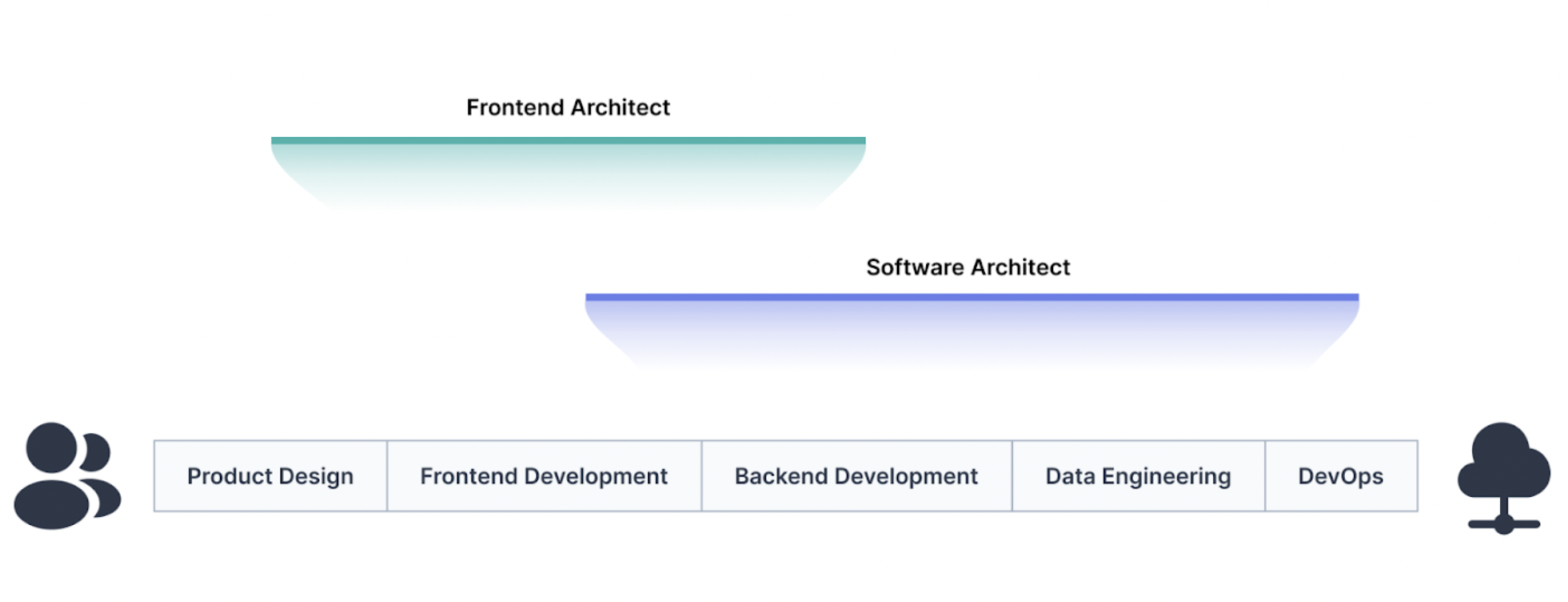
Katie Sylor-Miller, a front-end architect at Etsy, called user empathy a “superpower front-end people bring to the table.” Compared to back-end or data engineers, front-end engineers work at a layer of the stack that is much closer to the users of the product.
The starting point for a front-end project typically involves a user interface (UI) design or a user-facing application programming interface (API) – it’s nearly impossible to separate our work from user experience (UX) and user accessibility concerns.
As a front-end person, user empathy is a skill you already have. As an architect, your day-to-day job requires you to think at a higher level and in more abstract terms, which can cause this skill to degrade over time. So, hold on to your superpower, and don’t lose your user empathy. Keep talking to your users and keep track of their needs or the problems they’re trying to solve with your product.

Figure 2. Front-end architects operate closer to end users compared to generalist software architects
Final thoughts
Becoming an effective front-end architect is a demanding but fulfilling journey. Learning the definition and responsibilities of front-end architecture is crucial, as it then allows you to start breaking down the skills necessary to perform these duties effectively, identifying strengths and potential growth opportunities.
Setting technical direction, making architectural decisions, and mentoring and sponsoring engineers are important and challenging responsibilities. Though a generalist software architect might be able to support your front-end engineering team effectively, a dedicated front-end architect might be just what your organization needs.



